Balsamiq Wireframes Serial key is a popular rapid wireframing tool used by UX designers, product managers, developers and more to sketch website and app interfaces. This guide will cover everything you need to know about Balsamiq Mockups.
- Overview of Balsamiq Wireframes Serial key
- Benefits of Using Balsamiq Wireframes
- Key Features of Balsamiq Wireframes Serial key
- Balsamiq vs Other Wireframing Tools
- Wireframing Best Practices
- Testing Information Architecture
- Validating Concepts Before Development
- Collaborating With Stakeholders
- Creating Interactive Prototypes
- Balsamiq Alternatives
- Next Steps After Wireframing
Overview of Balsamiq Wireframes Serial key
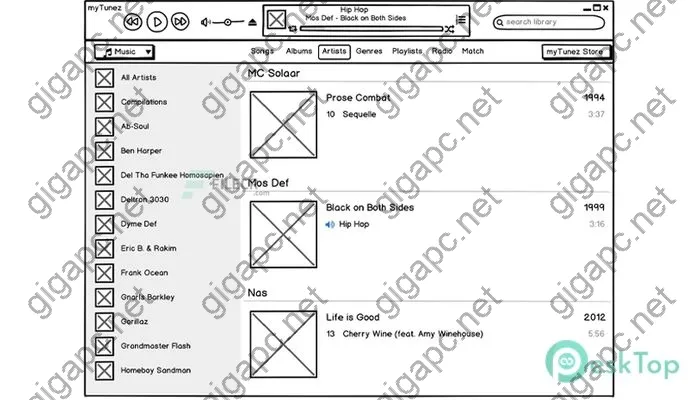
Balsamiq Wireframes Serial key is the process of creating a barebones visual guide representing the framework of a website or app interface to plan structure and functionality.
Balsamiq Wireframes Download free is a rapid wireframing tool that allows you to sketch website and app interfaces very quickly as hand-drawn style diagrams.
It is intentionally made to look hand-sketched with markery vector objects so that discussions can focus on arrangement and flow rather than visual details.
Over 5 million users take advantage of the speed and flexibility of Balsamiq for UX design work.
Benefits of Using Balsamiq Wireframes
There are many advantages to incorporating Full version crack Balsamiq Wireframes into your UX design workflow:
- Speed – The pre-built sketchy UI elements allow very fast wireframing. Much quicker than drawing everything by hand.
- Focus on Function – The hand-drawn aesthetic keeps discussions focused on layout and flow rather than visual flair.
- Early Testing – Wireframes facilitate early testing of ideas and information architecture before any coding or visual design. Changes are quick and inexpensive.
- Collaboration – Wireframes provide an easy way to collaborate with stakeholders on structural concepts.
- Development Efficiency – Final approved wireframes give developers an ideal blueprint for the functionality and interfaces they need to code.
Balsamiq really does empower teams to focus purely on structure, interaction, and functionality without getting distracted by colors, fonts etc. Early user feedback is so much more focused this way.
Key Features of Balsamiq Wireframes Serial key
Some standout features that enable efficient wireframing with Balsamiq include:
- ?Drag and Drop UI Widgets – Large library of sketchy UI components that can be dragged and arranged as needed. Custom elements can also be created.
- ??Multiplatform – Assets for web, mobile, desktop, and iPad wireframes.
- ??Annotation – Commenting tools to provide notes and feedback directly on wireframes.
- ??Exporting – Ability to export wireframes as images, PDFs, Word files and more.
- ?Linking – Hotspot tools to connect wireframes together into clickable prototypes.
- ?Collaboration – Features to share wireframes with teammates and stakeholders for feedback.
Balsamiq vs Other Wireframing Tools
How does Balsamiq compare to other popular wireframing apps like Figma, Adobe XD, Sketch and Axure?
The main difference is that Balsamiq focuses exclusively on low-fidelity wireframing which is faster for early ideation. The rough sketchy aesthetics facilitate open communication and functional review before designers get attached to specific visual details.
Other tools allow you to create high-fidelity mockups which look more polished and realistic. This can be great for later stage prototyping. However, it tends to distract teams from discussing structural concepts openly as visual preferences start to form early on.
So in summary – Balsamiq for quick low-fi wireframing early on, and tools like Figma later for interactive hi-fi prototyping.
Wireframing Best Practices
To take full advantage of the Balsamiq tool, be sure to follow these wireframing best practices:
- ? Use low-fidelity sketchy wireframes in beginning conceptual stages, not high-fidelity visual mockups.
- ?? Find the right level of detail – Include enough specificity for the current stage, but not too much to get bogged down needlessly.
- ?? Annotate frames with comments to explain intent and gather feedback.
- ? Keep stakeholders involved – Share wireframes often to align on direction.
- ? Iterate based on feedback – Wireframing is fast and flexible so create alternatives to evaluate.
Testing Information Architecture
One of the most valuable applications of wireframing with Balsamiq is testing information architecture (IA) options.
IA defines how content will be organized and structured on a site. This includes:
- ? Content grouping into categories and subcategories
- ? Site navigation and menus
- ? Pathways and flows to information
Rather than guessing how IA might work, or learning the hard way after launch, wireframes provide a way to test different structures quickly:
- ? Group related content sections in different ways
- ? Set up alternate main and footer navigation
- ?? Show different page link paths
Stakeholders can evaluate wireframe documentation and provide feedback to help determine optimal IA before any heavy frontend or backend dev work has started.
Many wasted hours and dollars can be saved by wireframing to test IA hypotheses.
Validating Concepts Before Development
In addition to IA, Balsamiq allows you to test any conceptual idea before development resources are allocated:
- ? Try variations of application layouts and workflows
- ? Experiment with mobile navigation patterns
- ??Rearrange desktop application features
The Balsamiq editor makes it very quick and easy to drag and drop elements to create different wireframe scenarios.
Product managers can present multiple viable options to stakeholders to analyze pros and cons of each. Constructive debates can determine the right course.
Development teams then also won’t waste time building the “wrong” interface because wireframes enabled early validation of what works best.
Collaborating With Stakeholders
Balsamiq Wireframes Serial key offers excellent features for collaborating with stakeholders on wireframes:
- Comments – Annotate wireframes with notes and feedback requests directly on the canvas.
- Layers – Separate ideas on layers to toggle specific versions on and off.
- Link Sharing -Let reviewers view wireframes using a simple web link with the Balsamiq Cloud.
- Present – Share wireframes and gather feedback in a meeting via the Presentation Mode.
Project managers use Free download Balsamiq not just to collaborate with design teams, but also share mockups with key business stakeholders, external agencies when applicable, and often times do user tests to collect feedback from actual target users as well.
This ensures what gets built matches up cleanly to specifications and meets client expectations. Huge time and money saver!
Creating Interactive Prototypes
While Balsamiq focuses on rapid static wireframing, users can take wireframes to the next level by connecting them together into interactive prototypes.
This allows simulating real application flow by linking wireframes with hotspots to show:
- User navigation paths
- Page transitions
- Popup windows or menus
- Scroll events
- Tap interactions on mobile
Reviewers can experience dynamic seamless journeys through an app structure the way real users would. Balsamiq prototypes provide further opportunity for evaluation before directing engineering resources towards production code.
Balsamiq Alternatives
While Balsamiq leads the low-fidelity wireframing space, competitors do exist. Top alternatives include:
- Figma – Top UI design app with robust prototyping tools.
- Adobe XD – Momentum with Experience Design CC prototype features.
- InVision – Pioneer in interactive clickable prototypes.
- Sketch – Long popular mockup tool for UI designers.
Balsamiq focuses exclusively on low-fidelity sketching which they excel at. The other tools feature high-fidelity prototyping capabilities for later stage mockups. Many UX designers use Balsamiq for early ideation and transition to tools like Figma further in the process.
Next Steps After Wireframing
Once you’ve completed the wireframing process, what comes next?
Balsamiq Wireframes Serial key alone won’t fully specifications for engineers to build finished products. The handoff process continues with:
? UX Writing – Author microcopy and tooltips ?? Visual Design – Create branding, style guides, assets ? Interactive Prototypes – Link flows for testing
Well constructed Balsamiq wireframes continue providing value as they give each subsequent team concrete guidance on information architecture and layouts as they do their work.
So in summary – wireframes lay the blueprint, ux writing and visual design make it more beautiful, prototypes make it interactive, and developers bring it fully to life!